
Animation
2D Animation Techniques | Complete Guide For Best 2D Animation Styles

Contents
- 1 What Is 2D Animation?
- 2 1. Traditional 2D Animation Techniques (Hand-Drawn Animation)
- 3 2. Rotoscoping
- 4 3. Digital Cut-Out Animation
- 5 4. Vector-Based Animation
- 6 5. Frame-by-Frame Animation
- 7 6. Cel Animation
- 8 7. Motion Graphics in 2D Animation
- 9 8. 2D Rigging and Puppet Animation
- 10 9. Key Software for 2D Animation
2D animation remains a powerful and popular style for creating engaging, visually stunning stories. As one of the most accessible forms of animation, 2D encompasses a range of techniques, from classic hand-drawn animation to modern digital processes, each with its own strengths and unique artistic qualities. Whether you’re an aspiring animator or an experienced creator looking to expand your skill set, understanding the different 2D animation techniques is essential. This guide delves into the primary techniques used in 2D animation, from traditional to digital, and provides insights into how each style is used to captivate audiences.
What Is 2D Animation?
2D animation is a type of animation that creates movement within a two-dimensional space. Unlike 3D animation, which adds depth, 2D animation focuses on height and width, creating flat images and characters. The key to effective 2D animation lies in understanding how to manipulate frames, timing, and expressions to convey emotions, actions, and storytelling.
The history of 2D animation techniques goes back to the early 20th century, with pioneers like Walt Disney and Max Fleischer shaping the art form. Today, 2D animation is more accessible than ever, thanks to advances in digital technology and software, making it a versatile medium for film, TV, web content, and games.
1. Traditional 2D Animation Techniques (Hand-Drawn Animation)
Traditional animation, or hand-drawn animation, is one of the oldest techniques, where each frame is drawn by hand to create the illusion of movement. Animators start by sketching key poses for characters, known as keyframes, and then add in-between frames to create smooth transitions.
This labor-intensive method requires immense skill and patience, as each frame is meticulously crafted to capture fluid movement and expression. Traditional animation has a classic, organic look and feel, which often results in a more intimate and personal viewing experience.
Notable Examples: Disney’s Snow White and the Seven Dwarfs and Studio Ghibli’s Spirited Away are prime examples of traditional animation, capturing expressive characters and detailed environments.
Strengths:
- Organic, fluid movement with rich detail
- High level of control over character expressions and actions
- Timeless, nostalgic aesthetic that appeals to audiences
Challenges:
- Time-intensive, requiring significant manual effort
- High production costs due to labor requirements
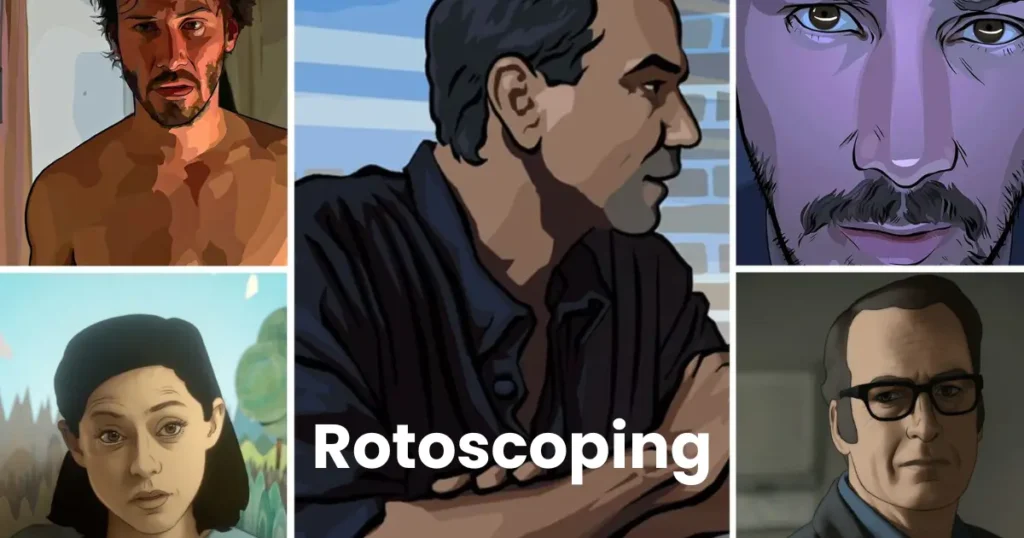
2. Rotoscoping
Rotoscoping is also one of the main 2D animation techniques where animators trace live-action footage, frame by frame, to create realistic movement. Originally, this was done by projecting live-action images onto a screen and tracing each frame. Today, digital rotoscoping allows for greater flexibility and precision.

Rotoscoping is often used to blend live-action with animation or to give characters a unique, surreal appearance by overlaying artistic effects. This technique requires a strong understanding of timing and anatomy, as it captures realistic motion in a stylized way.
Notable Examples: Films like A Scanner Darkly and Waking Life used rotoscoping extensively, resulting in an unusual, dreamlike aesthetic that’s distinct from traditional or digital animation.
Strengths:
- Creates highly realistic motion and fluidity
- Distinctive look that stands out visually
- Allows for creative blending of live-action and animation
Challenges:
- It is time-consuming as each frame must be carefully traced
- Can feel overly stiff if not adapted well
3. Digital Cut-Out Animation
Digital cut-out animation involves using pre-made parts (or “cut-outs”) of characters, objects, or backgrounds, which can be moved and animated in a 2D space. Originally done with physical paper cut-outs, modern digital tools like Adobe Animate and Toon Boom Harmony make it easy to manipulate cut-outs within a software environment.
This technique is commonly used for television shows and web series, as it allows for quicker animation cycles. Character rigs allow animators to move parts independently, making cut-out animation efficient and cost-effective.
Notable Examples: South Park is a well-known show that began with physical cut-outs and later transitioned to digital cut-out animation.
Strengths:
- Highly efficient for animating complex scenes quickly
- Cost-effective, as assets can be reused across scenes
- Easy to achieve a unique, stylized look
Challenges:
- Limited range of motion compared to other techniques
- May not be suitable for highly expressive or emotional scenes
4. Vector-Based Animation
Vector-based animation uses computer-generated vectors to create images, allowing for scaling without loss of quality. In vector animation, characters and objects are created using shapes and paths, which can be resized infinitely without distortion. This technique is widely used for web animations, as it keeps file sizes small while maintaining crisp, clean visuals.
Adobe Animate and Moho are popular tools for vector-based animation, which allow animators to control shapes and paths for characters, objects, and backgrounds.
Notable Examples: Many explainer videos, advertisements, and online animations use vector-based animation for its clean and modern look.
Strengths:
- Easily scalable without quality loss
- Crisp, clean visuals suited for digital platforms
- Flexible, allowing for both detailed and simple designs
Challenges:
- Requires familiarity with vector-based software
- Can appear too “perfect” or mechanical if not used creatively
5. Frame-by-Frame Animation
Frame-by-frame animation, also known as pose-to-pose animation, involves creating each frame separately, with slight changes in character movement between frames. This approach offers animators full control over timing, expressions, and movements, making it ideal for conveying emotion and action.
In frame-by-frame animation, keyframes represent the primary poses or actions, while in-between frames create transitions, making movements appear smooth. Tools like Adobe Animate allow for easy frame-by-frame editing and playback.
Notable Examples: Many internet animators on YouTube or social media platforms use frame-by-frame animation to create short, expressive sequences.
Strengths:
- High degree of control over motion and expression
- Allows for detailed and nuanced character actions
- Ideal for emotive storytelling and dynamic action
Challenges:
- Labor-intensive, as each frame must be created individually
- Requires strong drawing skills and understanding of motion principles
6. Cel Animation
Cel animation involves drawing characters on transparent celluloid sheets, or “cels,” which are then layered over static backgrounds. Although mostly replaced by digital techniques today, cel animation was the industry standard for decades.
In cel animation, animators draw keyframes and in-betweens on cels, which are photographed frame by frame. This method allowed animators to reuse backgrounds and assets efficiently, making it possible to create complex scenes without drawing every detail repeatedly.
Notable Examples: Classics like The Little Mermaid and Aladdin were created using cel animation, bringing characters and worlds to life with intricate detail and vibrant color.
Strengths:
- Timeless, nostalgic quality that appeals to audiences
- Allows for rich details and vibrant color
- Efficient use of resources for reusing backgrounds and objects
Challenges:
- Labor-intensive and costly due to the manual process
- Requires a dedicated studio setup for shooting cels
7. Motion Graphics in 2D Animation
Motion graphics focus on animating graphic elements, such as text, icons, and shapes, rather than characters or storytelling. This style is popular in marketing, advertising, and explainer videos, as it’s effective for visually communicating information.

Tools like After Effects and Blender are commonly used for creating motion graphics, offering animation techniques such as kinetic typography, animated infographics, and visual effects.
Notable Examples: Many online courses, promotional videos, and news broadcasts use motion graphics for visual engagement.
Strengths:
- Quick, and effective for communicating information visually
- Easier to produce than full-character animation
- Highly suitable for corporate and educational content
Challenges:
- Limited storytelling capability
- Less immersive than character-driven animation
8. 2D Rigging and Puppet Animation
2D rigging, also known as puppet animation, uses a digital skeleton or rig for characters, allowing animators to manipulate character movements more efficiently. Each “bone” in the rig corresponds to a part of the character, like the arm or leg, making it possible to move parts independently.
Rigging reduces the need to draw each frame, as characters can be manipulated directly. Tools like Toon Boom Harmony and Adobe Character Animator offer sophisticated rigging features, making it easy to create fluid motion without redrawing.
Notable Examples: Shows like Archer use puppet animation for efficient character movement and visual style.
Strengths:
- Efficient, reducing the need to redraw each frame
- Offers consistent character movement across scenes
- Allows for complex animations with fewer resources
Challenges:
- Limited flexibility for highly expressive actions
- May appear mechanical if overused
9. Key Software for 2D Animation
To implement these 2D animation techniques effectively, it’s crucial to use the right software. Popular 2D animation tools include:
- Adobe Animate: Ideal for vector-based animation and frame-by-frame animation.
- Toon Boom Harmony: Excellent for traditional, cut-out, and rigged animation.
- Moho (Anime Studio): Great for vector animation and rigging.
- Blender: Offers powerful motion graphics and 2D animation capabilities.
Each software has its own strengths and is suited to specific animation techniques, making it easier for animators to create polished, professional content.
conclusion
Understanding these 2D animation techniques is key to choosing the right approach for your project. From the classic appeal of hand-drawn animation to the efficiency of rigging, each technique has its strengths and can be adapted for different styles and goals. Whether you’re working on a short film, a series, or an online ad, selecting the appropriate 2D animation technique will help bring your vision to life in a way that resonates with your audience.


Free AI Research Tool to Analyze Videos: A Complete Guide
Updated on March 14, 2025
Read More